디자인을 시작할 때, 레퍼런스를 살펴봄으로써 현재 트렌드를 알 수 있습니다. 영감을 얻고 싶으신 분들을 위해 UX/UI 디자인 레퍼런스 사이트 7가지를 추천해 드리겠습니다.

Behance
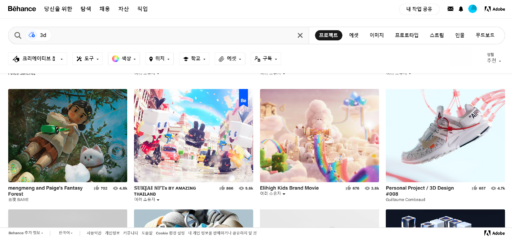
첫번째 사이트는 Adobe의 Behance입니다. Behance는 UX/UI 뿐만 아니라 그래픽 디자인과 프로덕트 디자인 등 다양한 디자인 레퍼런스를 찾아볼 수 있습니다. 또한 다양한 현직자가 모여있고, 자신의 작업물을 업로드하여 기업의 채용 제안을 받을 수 있는 시스템이 마련되어 있어 편리합니다.

Behance 100% 활용하기
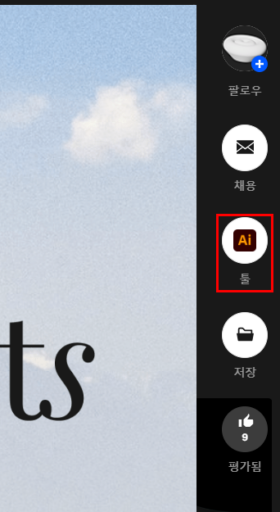
Behance에는 다양한 기능들이 있는데요. 이를 잘 활용한다면 더욱 유용하게 사용하실 수 있을 것 같습니다. 먼저, 마음에 드는 작업물을 클릭하면 오른쪽 바에 디자이너가 어떤 툴을 사용하여 디자인을 완성했는지 알 수 있습니다.

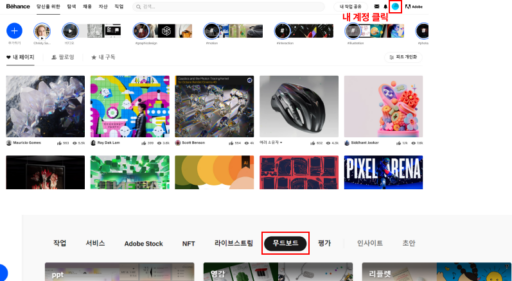
다음은 마음에 드는 작업물을 저장했을 때, 작업물들을 모아볼 수 있는 무드보드 기능에 대해 설명 드리겠습니다. 무드보드는 Behance 우측 상단의 내 계정에 들어가 확인할 수 있습니다.

Mobbin
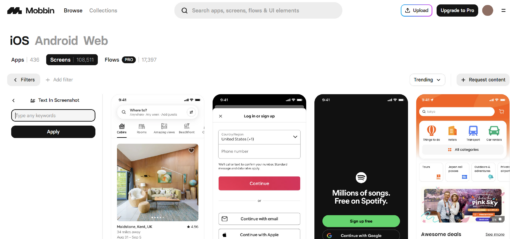
다음은 Mobbin입니다. Mobbin에서는 iOS 어플들의 디자인을 확인할 수 있습니다. 400개 이상의 어플들이 모여 있기 때문에 UX/UI 디자인 벤치마킹에 좋은 사이트입니다. 원하는 느낌의 어플을 카테고리와 UI 요소, 스크린 패턴으로 구분되어 있어 편리합니다. 특정 단어가 들어간 스크린 검색도 가능하니 참고해 주시기 바랍니다.

디자인 나침반 보관소
디자인 나침반은 마이리얼트립과 우리의 식탁의 UX/UI 디자인을 담당하셨던 박종민 디자이너님이 설립한 디자인 매거진 웹사이트인데요. 최근 국내 앱 서비스를 모아볼 수 있도록 [디자인 나침반 보관소]라는 웹사이트를 새로 구축하셨다고 합니다. 현재는 참고할 수 있는 자료가 많지 않지만, 꾸준히 업데이트 되고 있으니 분명 도움이 될 것 같습니다.

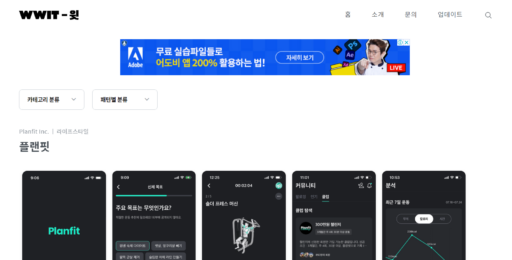
WWIT – What Was IT
WWIT도 디자인 나침반 보관소와 같이 국내 앱 디자인 레퍼런스를 모아둔 사이트입니다. 업데이트가 잘 안 되고 있다는 단점이 있지만 참고할 수 있는 디자인들이 꽤 있으니 참고하셔도 좋을 것 같습니다.
WWIT – What Was IT 공식 홈페이지 바로 가기

Notefolio
Notefolio는 국내 디자이너 포트폴리오 사이트로, 다양한 레퍼런스를 제공하고 있습니다. 앞서 설명드린 Behance와 같이 채용과 이직 제안을 받을 수 있어 작업물 관리에도 용이합니다. 디자인 관련 대외활동과 여러 교육 기회도 마련되어 있으니 참고하시기 바랍니다.

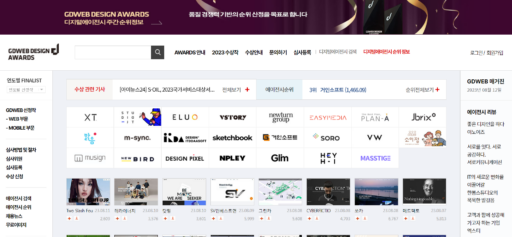
GDWEB:지디웹
GDWEB은 디자인 어워드의 수상작들을 WEB 부문과 MOBILE 부문으로 나누어 관리하여 원하는 UX/UI 디자인을 수월하게 찾을 수 있는 사이트입니다. GDWEB에는 일본을 비롯한 해외의 디자인 레퍼런스도 구경할 수 있어 활용도가 높습니다. 더불어 디자인 에이전시 관련 자료들도 볼 수 있어 취직을 고민하시는 분들께서 참고하셔도 좋습니다.

Awwwards
디자인 트렌드를 찾고 싶으시다면 Awwwards를 추천 드립니다. Awwwards는 세계 디자인 어워즈 수상작들을 모아두어 전문적인 느낌이 강해 참고하시면 좋을 것 같습니다.

UX/UI 디자인 레퍼런스 사이트 더 알아보기
빠르게 변화하는 트렌드를 알고 싶으시다면 Surfit이나 디자인 나침반 등 디자인과 관련된 웹사이트를 찾아보시는 것을 추천 드립니다. 또한 Figma Community를 이용하시는 것도 하나의 방법이 될 것 같습니다.
이전 글

